
Animaプラグインのご紹介
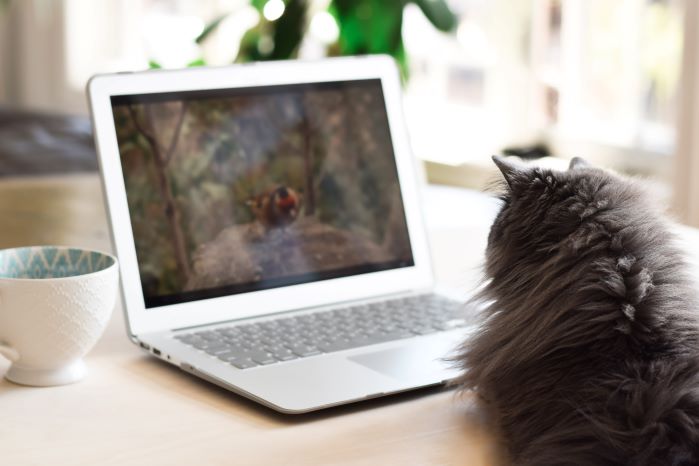
Webデザイナーとして、新しいプロジェクトの重要なステップの一つは、ワイヤーフレーム、そしてプロトタイプを作成することです。最近では、コーポレートサイトやリクルートサイトを中心に、Webサイトのヒーロー(トップページのトップエリア)に背景動画を入れることが流行っています。私が遭遇した課題は、Adobe XDでプロトタイプをデザインする際に、動画を入れることができないことです。プロトタイプを見せるときに、動画要素が動かないとデザインのリアルな感触を表現することが難しいです。
最近、この問題を部分的に解決する方法を見つけました。Animaは、デザイナーがAdobe XD、Sketch、Figmaなどのデザインソフトウェアから忠実度の高いプロトタイプを作成し、それをエクスポートすることができるデザイン開発ツールです。このツールには、Adobe XD用のプラグインがあり、プロトタイプにビデオを追加することができます。
Adobe XDのAnimaプラグインでプロトタイプに動画を追加しても、Adobe XDのプロトタイプでは動画を見ることができませんが、Animaにエクスポートしてブラウザで見ると、動画の要素が動いています。
メリット
- Adobe XDを使ってプロトタイプの作成のワークフローを変えずに、Anima プラグインを利用することで、ビデオ要素が実際に動作している様子を見ることができます。
- プロトタイプをAnimaのプロジェクトに保存しておけば、共有するためのリンクを得ることができます。
気を付けないといけないこと
- プロトタイプ全体をAnimaにエクスポートすると、Adobe XDで設定したアニメーションやトランジションの一部がAnimaのプロトタイプでは動作できません。
- Animaの無料アカウントでは、1つのプロジェクトしか保存できません。
私のプロジェクトでは、Adobe XDのAnimaプラグインを使うことで、ビデオの要素があれば、より有意義な体験をクライアントに見せることができると感じています。また、インストールが簡単で使いやすかったです。
Animaプラグインの使い方 :
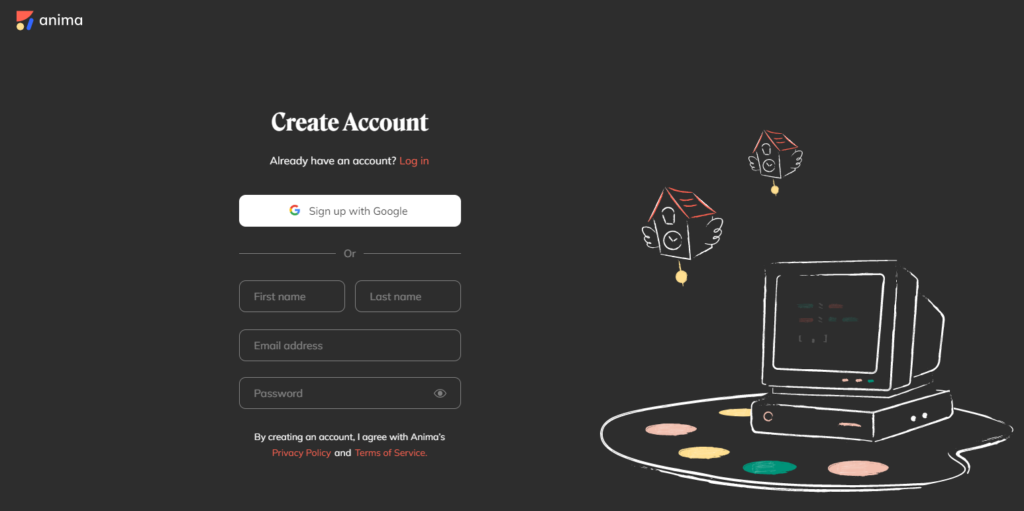
1.Animaのサイトで、新しいアカウントを作ります。無料プランでも、ビデオオプションを利用することは可能です。
https://www.animaapp.com/

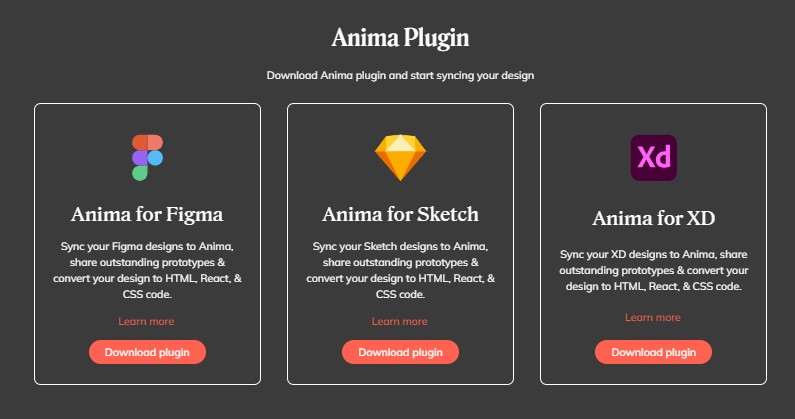
2.次に、Adobe XD用のAnimaプラグインをダウンロードしておきます.

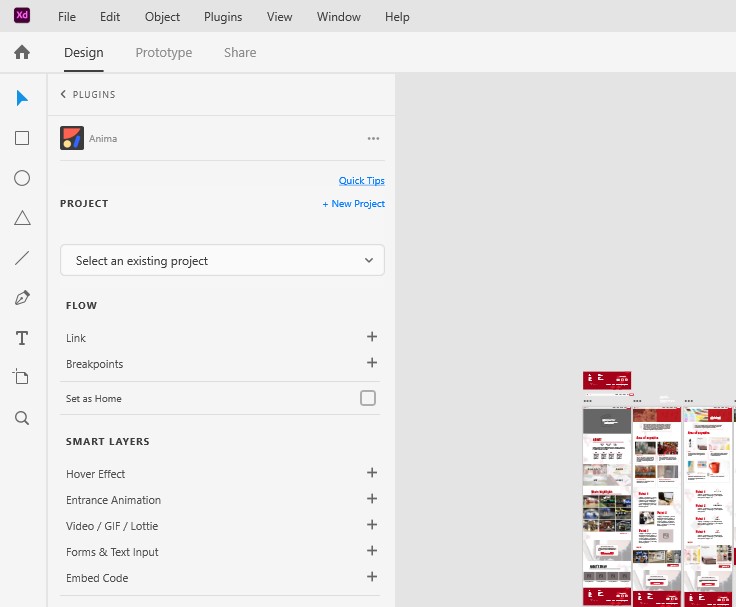
3.Adobe XDにAnimaプラグインをインストールした後、プロトタイプを開くと、画面の左側にプラグインパネルでAnimaが表示されているはずです。Animaのウェブサイトで作成したプロジェクト名を選択し、ビデオを適用したいレイヤーを選択します。

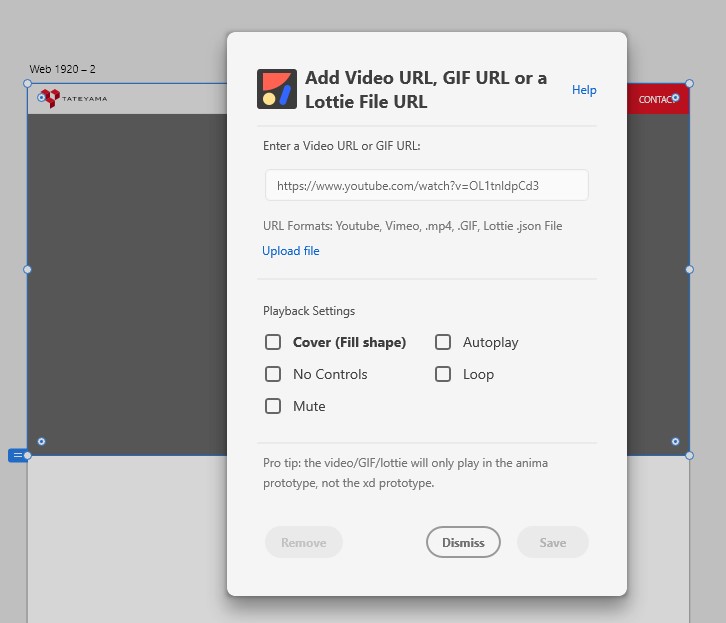
4.スマートレイヤーパネルの「Video/Gif/Lottie」をクリックすると、ポップアップが表示され、動画のリンクを入力することができます。ビデオのURLがない場合は、「Upload file」ボタンをクリックして、Animaプロジェクトにアップロードできます。次に、ビデオをレイヤー全体に表示するか(cover – fill shape)、ループ(loop)、自動再生(autoplay)、ミュート(mute)にするかなど、いくつかのオプションを選択します。

5.Animaの左パネルの下に「Preview on browser」ボタンをクリックすると、プロトタイプが表示されます。次に、「Open preview」をクリックします。これで、ブラウザ上で追加した動画が反映されたプロトタイプを見ることができます。「Sync to project」というボタンをクリックすると、プロトタイプを共有するためのリンクが表示されます。
結論としては、Adobe XDのAnimaプラグインを使えば、プロトタイプに動画を挿入し、それをブラウザで確認することが可能になります。 今回のコラムでは紹介しきりませんでしたが、このほかにもAnimaにはデザイナーにとって便利な機能がたくさんありますので、是非お試しください。
WordPressを使ったWebサイト構築はタテヤマにお任せください!
Webサイトの制作事例はこちらから。
展示会ブースデザインで長年の実績があるタテヤマだからこそ提案できる、展示会用HP「タテヤマのWebブース」も大変好評いただいております。